Error Upload Document Error Namespace Prefix pdf Is Not Defined
Hey Guys,
Today in this post nosotros are going to learn about how to create a custom file upload salesforce lightning component. This mail service inspire and new updated version of 'Peter Knolle' post 'upload file component'.
For this post we are using the clamper file upload method, by this chunk file upload method we can upload large file attachments inside the heap size limitation, we are using the small 750kb chunks for upload our attachment.
Using this sample code yous can upload attachments upto 4.v Mb.
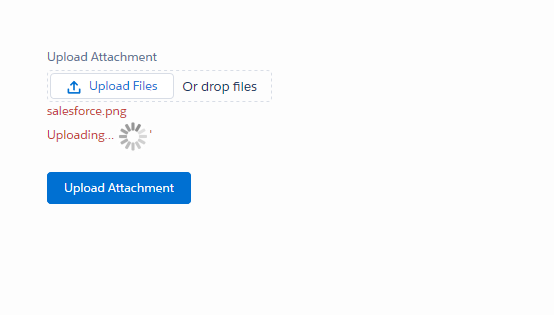
Lightning Component Output Sample :

Now let's start code …
Pace one : Create Apex Controller : FileUploadController.apxc
From Developer Console >> File >> New >> Apex Class
/* * sfdcmonkey.com * 25/9/2017 */ public with sharing class FileUploadController { @AuraEnabled public static Id saveChunk(Id parentId, String fileName, String base64Data, String contentType, String fileId) { // check if fileId id ''(Always blank in first chunk), then call the saveTheFile method, // which is relieve the check data and render the attachemnt Id after insert, // side by side time (in else) we are call the appentTOFile() method // for update the attachment with reamins chunks if (fileId == '') { fileId = saveTheFile(parentId, fileName, base64Data, contentType); } else { appendToFile(fileId, base64Data); } render Id.valueOf(fileId); } public static Id saveTheFile(Id parentId, String fileName, String base64Data, String contentType) { base64Data = EncodingUtil.urlDecode(base64Data, 'UTF-8'); Attachment oAttachment = new Zipper(); oAttachment.parentId = parentId; oAttachment.Trunk = EncodingUtil.base64Decode(base64Data); oAttachment.Name = fileName; oAttachment.ContentType = contentType; insert oAttachment; return oAttachment.Id; } private static void appendToFile(Id fileId, Cord base64Data) { base64Data = EncodingUtil.urlDecode(base64Data, 'UTF-viii'); Attachment a = [ SELECT Id, Body FROM Attachment WHERE Id =: fileId ]; String existingBody = EncodingUtil.base64Encode(a.Torso); a.Body = EncodingUtil.base64Decode(existingBody + base64Data); update a; } } - meet lawmaking comments.
Step two : Create Lightning Component:fileUpload.cmp
From Programmer Console >> File >> New >> Lightning Component
<!-- * sfdcmonkey.com/ Piyush Soni * Date : 25/9/2017 * Locker Service Ready. --> <aura:component controller="FileUploadController"> <!-- 'parentId' Aura Aspect for store the Id for Parent Tape where nosotros are attach our file --> <aureola:attribute proper name="parentId" type="Id" default="0016F000024nYzwQAE" /> <!-- 'showLoadingSpinner' attribute for show/hide the uploading epitome and msg in aureola:if--> <aura:attribute name="showLoadingSpinner" type="boolean" default="false" /> <!-- 'fileName' attribute for brandish the selected file proper name --> <aura:attribute proper noun="fileName" type="String" default="No File Selected.." /> <!-- Lightning Input with file type and on file change telephone call the 'handleFilesChange' controller --> <lightning:input aura:id="fileId" onchange="{!c.handleFilesChange}" blazon="file" name="file" characterization="Upload Attachment" multiple="simulated"/> <div form="slds-text-body_small slds-text-color_error">{!v.fileName} </div> <!--use aura:if for show-hide the loading spinner image--> <aureola:if isTrue="{!v.showLoadingSpinner}"> <div form="slds-text-body_small slds-text-color_error">Uploading... <img src="/auraFW/resources/aureola/images/spinner.gif" course="spinner-img" alt="Loading"/>' </div> </aura:if> <br/> <button form="slds-button slds-button_brand" onclick="{!c.doSave}">Upload Zipper</button> </aura:component> - In the above lightning component on line number 10, nosotros accept a attribute chosen 'parentId' , in this attribute you have need to set the parent id, in in sample i am using the account id.
- see code comments.
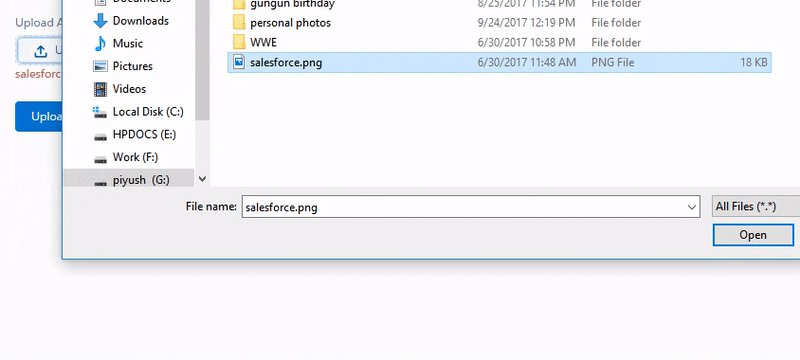
you can select or elevate your file in this lightning component
JavaScript Controller :fileUploadController.js
/* * Source : sfdcmonkey.com * Date : 25/9/2017 * Locker Service Ready code. */ ({ doSave: function(component, event, helper) { if (component.find("fileId").get("five.files").length > 0) { helper.uploadHelper(component, upshot); } else { alert('Please Select a Valid File'); } }, handleFilesChange: function(component, event, helper) { var fileName = 'No File Selected..'; if (event.getSource().get("v.files").length > 0) { fileName = event.getSource().get("v.files")[0]['name']; } component.ready("v.fileName", fileName); }, }) JavaScript Helper :fileUploadHelper.js
/* * Source : sfdcmonkey.com * Date : 25/9/2017 * Locker Service Ready code. */ ({ MAX_FILE_SIZE: 4500000, //Max file size 4.v MB CHUNK_SIZE: 750000, //Chunk Max size 750Kb uploadHelper: part(component, event) { // start/prove the loading spinner component.set("v.showLoadingSpinner", true); // get the selected files using aura:id [return array of files] var fileInput = component.detect("fileId").get("5.files"); // get the first file using array index[0] var file = fileInput[0]; var cocky = this; // bank check the selected file size, if select file size greter and then MAX_FILE_SIZE, // then bear witness a alert msg to user,hide the loading spinner and return from function if (file.size > self.MAX_FILE_SIZE) { component.prepare("5.showLoadingSpinner", false); component.set("v.fileName", 'Alert : File size cannot exceed ' + cocky.MAX_FILE_SIZE + ' bytes.\n' + ' Selected file size: ' + file.size); return; } // create a FileReader object var objFileReader = new FileReader(); // fix onload part of FileReader object objFileReader.onload = $A.getCallback(role() { var fileContents = objFileReader.result; var base64 = 'base64,'; var dataStart = fileContents.indexOf(base64) + base64.length; fileContents = fileContents.substring(dataStart); // call the uploadProcess method self.uploadProcess(component, file, fileContents); }); objFileReader.readAsDataURL(file); }, uploadProcess: function(component, file, fileContents) { // prepare a default size or startpostiton as 0 var startPosition = 0; // summate the end size or endPostion using Math.min() function which is return the min. value var endPosition = Math.min(fileContents.length, startPosition + this.CHUNK_SIZE); // start with the initial clamper, and set the attachId(last parameter)is null in begin this.uploadInChunk(component, file, fileContents, startPosition, endPosition, ''); }, uploadInChunk: function(component, file, fileContents, startPosition, endPosition, attachId) { // call the apex method 'saveChunk' var getchunk = fileContents.substring(startPosition, endPosition); var action = component.get("c.saveChunk"); action.setParams({ parentId: component.get("v.parentId"), fileName: file.name, base64Data: encodeURIComponent(getchunk), contentType: file.type, fileId: attachId }); // gear up call dorsum action.setCallback(this, role(response) { // store the response / Attachment Id attachId = response.getReturnValue(); var state = response.getState(); if (state === "SUCCESS") { // update the commencement position with finish postion startPosition = endPosition; endPosition = Math.min(fileContents.length, startPosition + this.CHUNK_SIZE); // check if the start postion is still less and then cease postion // then telephone call again 'uploadInChunk' method , // else, diaply alert msg and hide the loading spinner if (startPosition < endPosition) { this.uploadInChunk(component, file, fileContents, startPosition, endPosition, attachId); } else { alert('your File is uploaded successfully'); component.set("v.showLoadingSpinner", false); } // handel the response errors } else if (land === "INCOMPLETE") { alert("From server: " + response.getReturnValue()); } else if (state === "ERROR") { var errors = response.getError(); if (errors) { if (errors[0] && errors[0].message) { console.log("Error message: " + errors[0].bulletin); } } else { panel.log("Unknown error"); } } }); // enqueue the action $A.enqueueAction(action); } }) - see lawmaking comments.
From programmer console >> file >> new >> Lightning Application
demo.app [Lightning Application]
<aura:application extends="force:slds"> <c:fileUpload/> <!-- here c: is org. default namespace prefix--> </aura:application>
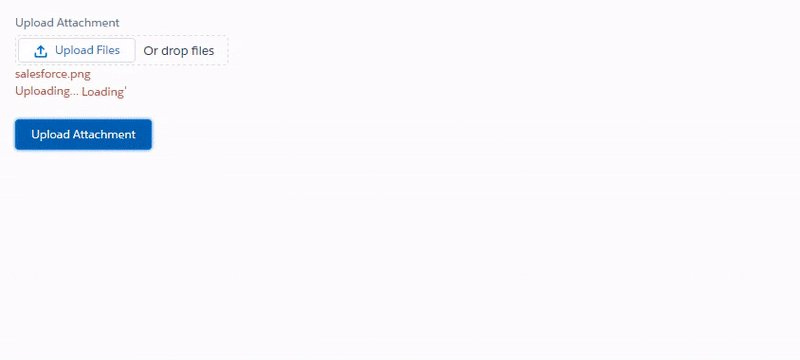
Output:

Related Resource:
- lightning:input
Like our facebook page for new post updates. & Don't forget to bookmark this site for your future reference.
if you accept any suggestions or issue with it, you can share your thoughts in comment box.
Happy Learning 🙂
Source: https://sfdcmonkey.com/2017/09/25/file-upload-lightning-component/
0 Response to "Error Upload Document Error Namespace Prefix pdf Is Not Defined"
Publicar un comentario